Centro de Ayuda
Gestión de Pedidos
Añadir productos a nuestra tienda Online
Añadir Categorias de productos a nuestra tienda Online
Añadir Marcas a nuestra tienda Online
¿Cómo crear una página nueva en Haz tu Ecommerce?
Secciones activas
Información de la Empresa
¿Cómo editar la cabecera de la Tienda Online?
Añade una galería de imágenes a tu ecommerce
Menú Lateral de Edición
¿Cómo añadir servicios destacados?
¿Cómo añadir proyectos destacadas?
¿Cómo añadir un mapa a mi tienda online?
Añade un blog o sección de últimas noticias a tu tienda online
Añade testimonios de clientes en tu tienda online
Configura la página de contacto de tu ecommerce
¿Cómo añadir las Redes Sociales de tu negocio en tu tienda online?
¿Cómo configurar módulo SEO de Haz tu Ecommerce?
Texto de Bienvenida y Texto e Imagen Libre
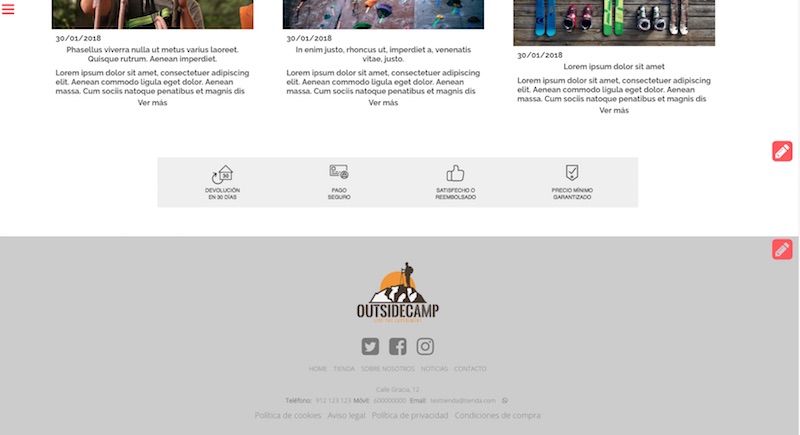
Pie de Página
En el pie de página de nuestra tienda online podremos encontrar información de contacto y acceso a redes sociales. Además podremos encontrar accesos a páginas internar de nuestra web que podremos gestionar.
Para cambiar la configuración o características del pie de la página deberemos seleccionar el lápiz de edición rápida:

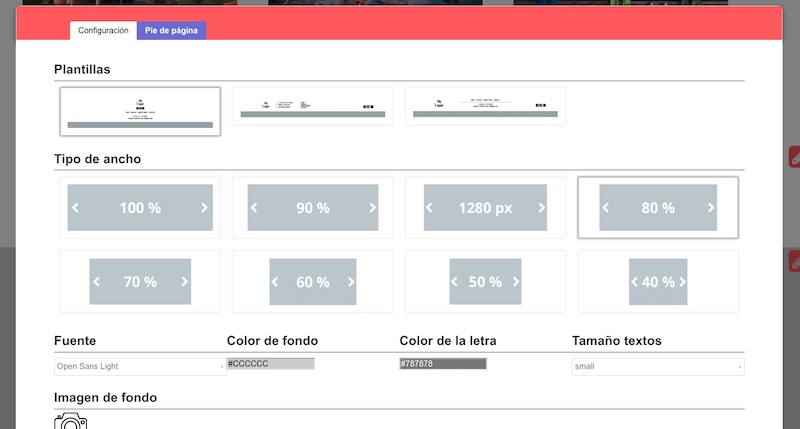
Cuando hagamos clic nos saldrá la siguiente pantalla:

Como en el caso de la cabecera de página, en la pestaña de configuración podremos cambiar las opciones mencionadas en la sección de “Configuración general”. Es decir, el tipo de ancho, la tipografía y color de la letra o textos, etc.
Además, elegiremos el tipo de plantilla o forma en la que queremos que se distribuya nuestro pie de página. Como queremos que aparezcan distribuidos el logo, el menú inferior y las redes sociales.
Nos encontramos las siguientes opciones de plantillas:

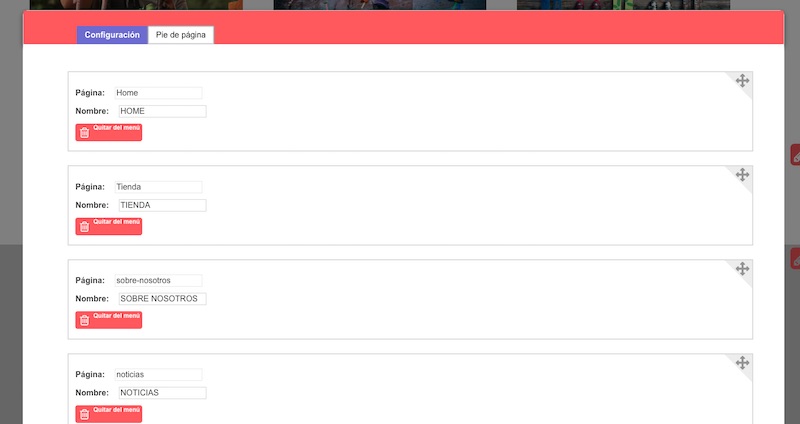
En la pestaña de pie de página, como ocurre en la zona de cabecera de página, encontraremos la opción para añadir los enlaces al menú de pie. Es decir, las secciones que queramos que compongan el menú inferior.
Para ello, en la opción “selecciona la página” elegimos la de proyectos y en la opción “Nombre que deseas que aparezca de la cabecera” elegimos el nombre que deseamos que aparezca en el menú superior. Por ejemplo la llamamos Servicios.
Aunque eso sí, primeramente debemos haber creado la página correspondiente. El proceso de creación lo explicamos aquí.

Te lo explicamos todo mejor en este vídeo tutorial:
